Tags
- A tag is a keyword that gets applied to a page.
- Tags are an easy method for classifying and aggregating related content.
- Tagged content can be displayed in a list or grid.
- A list or grid can display tagged content from one or more sites within AEM, using one or more tags.
- Tags are most commonly applied to news, events and biography templates and then displayed in a news, events or biography list/grid component.
- Tags can also be applied to content template pages and displayed in a page list or grid.
Tag Categories
The following are the main tagging categories*:
Related components and templates:
Tags added to a page must be the exact tags set in the configuration of the list/grid.
- Biography
- Centres & Institutes
- CMS Support
- Common
- Computing & Communications Services
- Course Calendar
- Emergency
- Events
- Learning & Teaching
- News
Each of the categories have multiple hierarchies of related sub-tags. We recommend that authors browse each category to find the most appropriate tags available.
For example: Under 'Ryerson Faculties', each faculty school and department will be available as a tag. Some programs will also be available for tagging purposes.
* Tag categories are not in alphabetical order.
How to apply tags
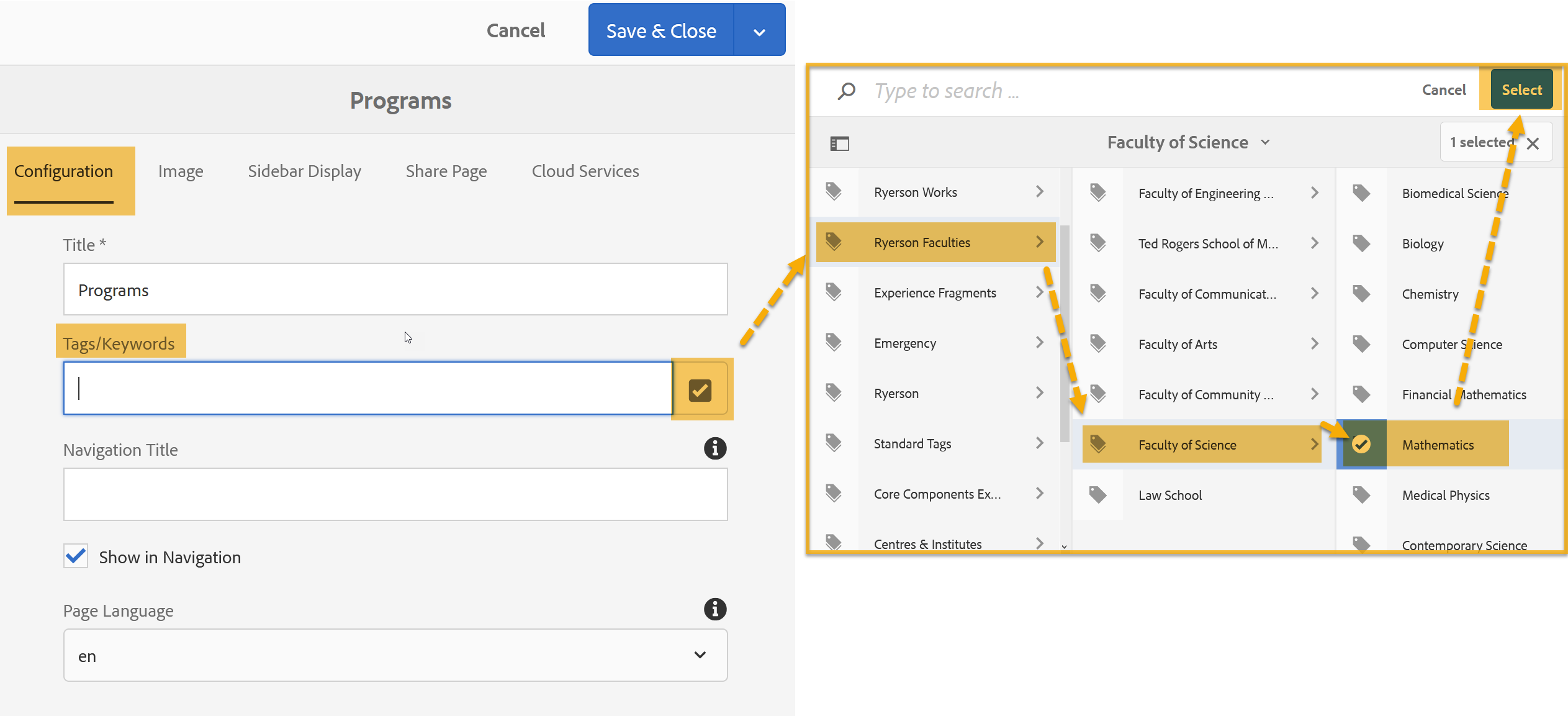
- On pages created using a content template, tags are added to a page via the Page Properties. (See Figure 1)
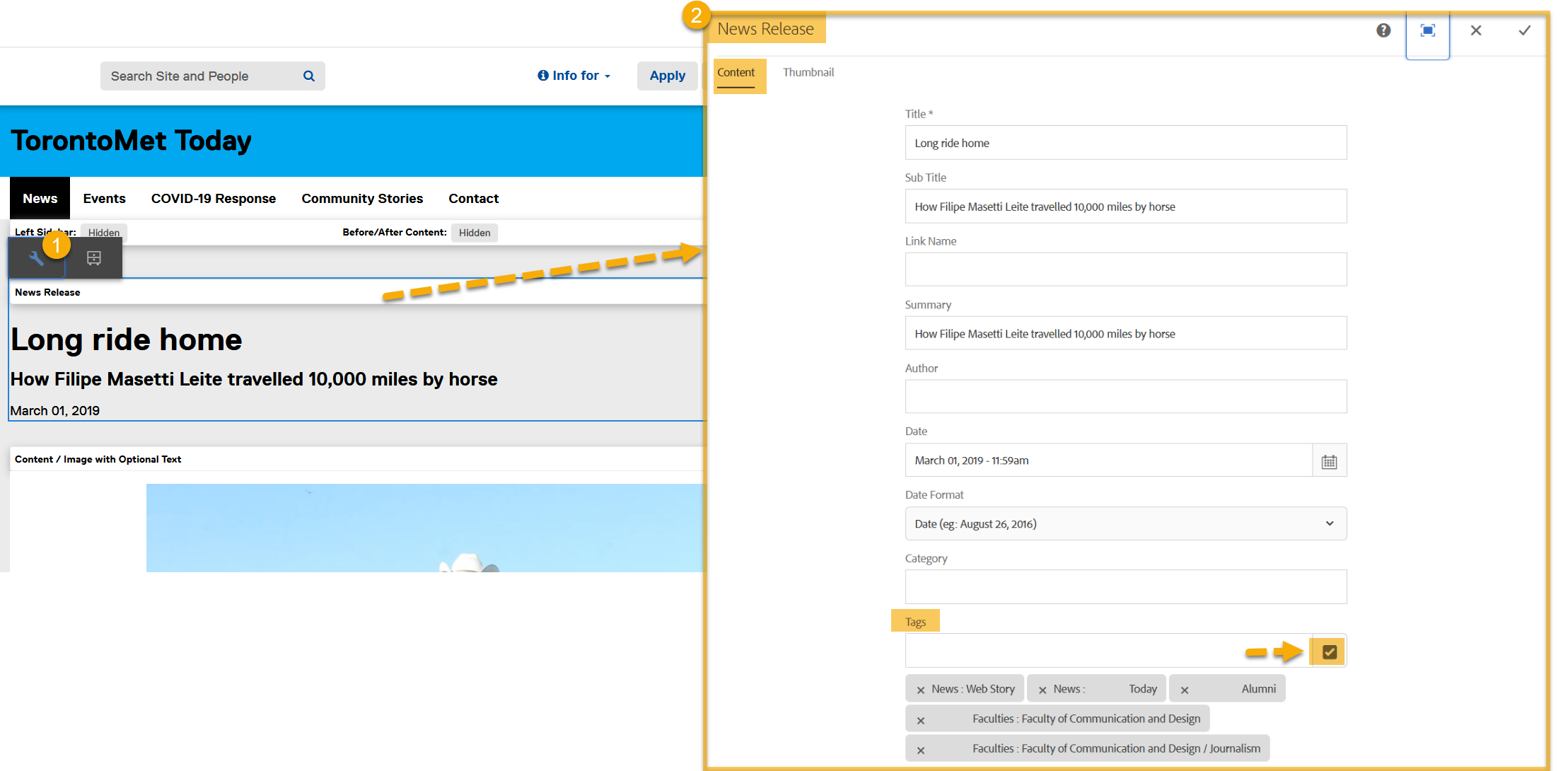
- On news, events and biography templates, the tagging is done within the embedded component at the top of each of these page templates. (See Figure 2)


How to display tagged content
The following configuration can be applied to news, events, biography or page list & grid components.
In this example, a news grid will be configured to display Journalism-related news stories tagged on the TorontoMet (torontomu.ca/news-events) and FCAD websites (torontomu.ca/fcad).
- Drag a news list/grid component onto a webpage
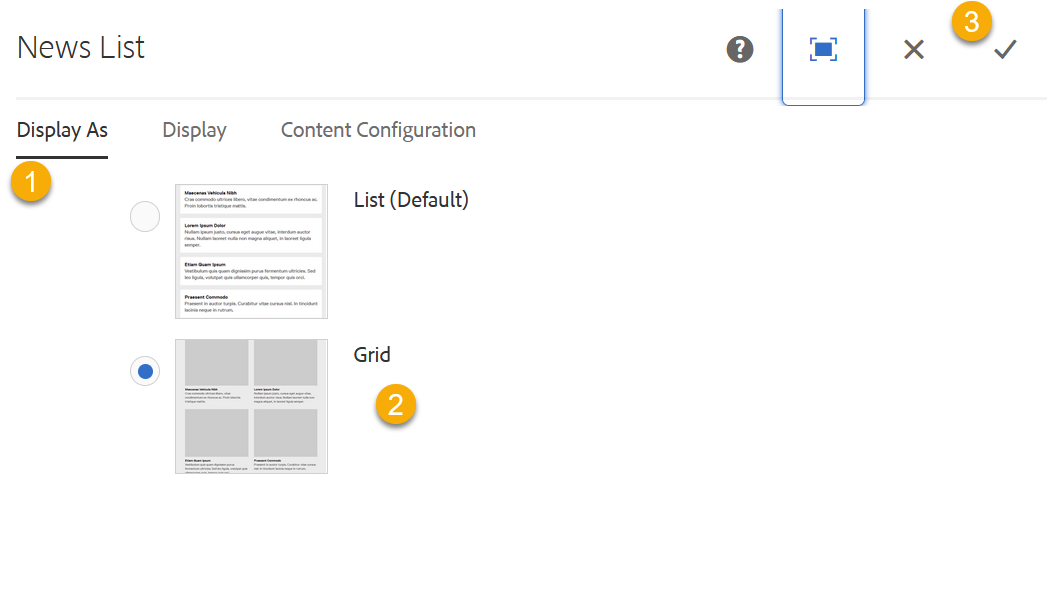
- Open the component and set the 'Display As' tab to "Grid" (See 'Display As' tab below)
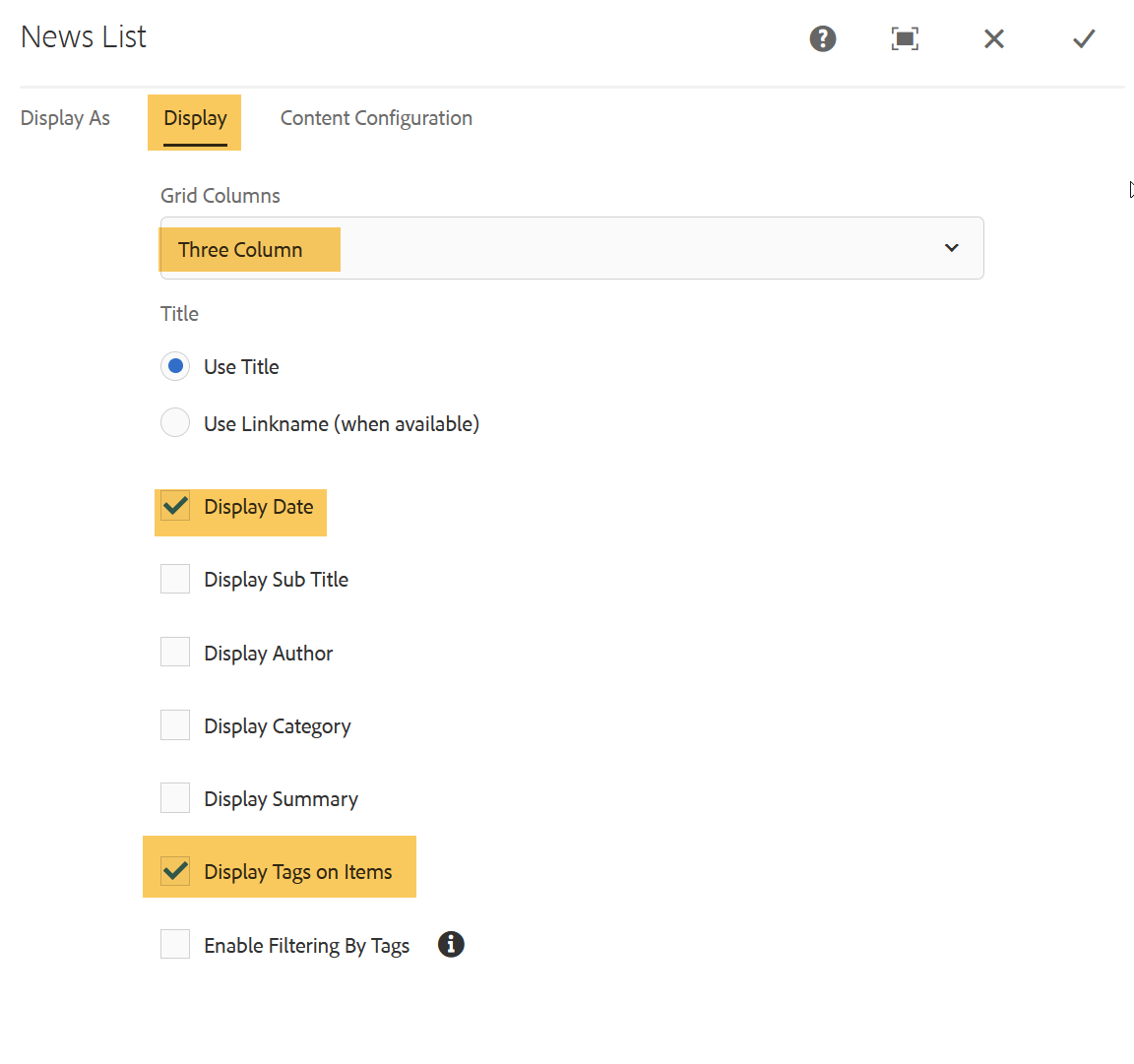
- Under the Display tab (See 'Display' tab below), set Grid Columns to Three Column and select Display Date and Display Tags
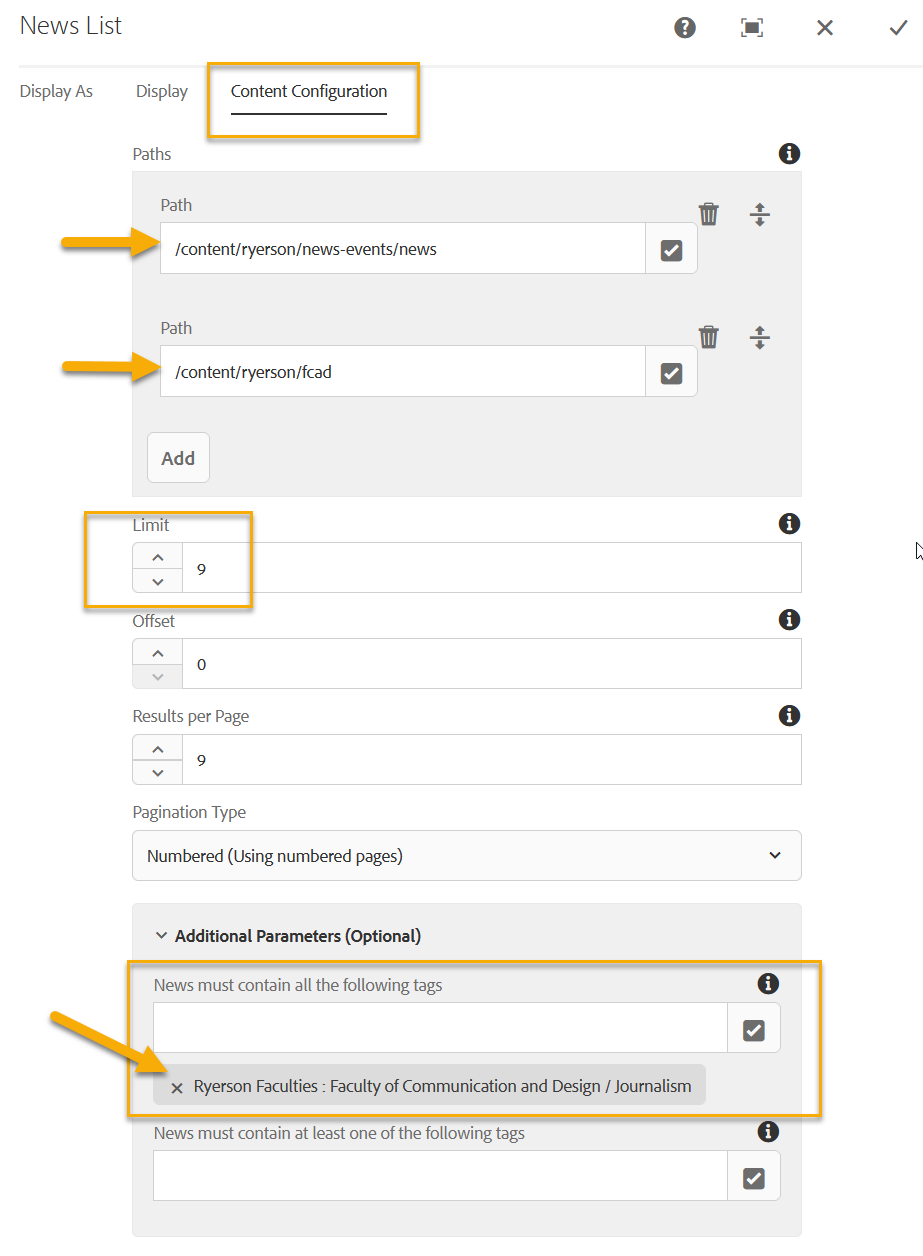
- On the Content Configuration (see Configuration tab below) navigate to the two website paths:
- /content/ryerson/news-events/news (TorontoMet Today)
- /content/ryerson/fcad (Faculty of Communication & Design)
- Set the limit to 9 (to display nice stories)
- Under Additional Parameters, select the "Journalism" tag by selecting the checkmark and navigating to the required tag located under: Ryerson Faculties> Faculty of Communication and Design> Journalism
- Select the checkmark in the top right corner to close the news component
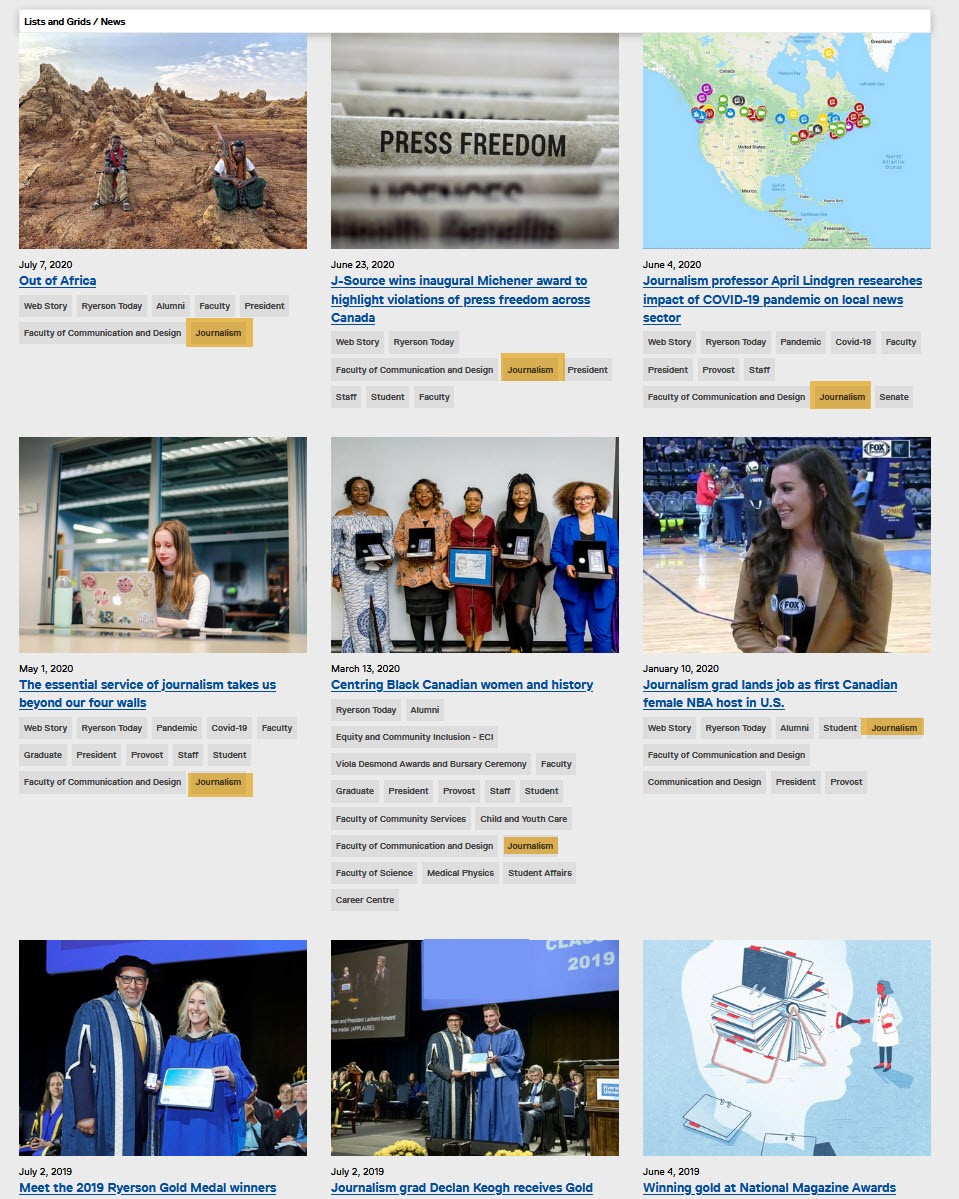
The configuration above results in the news grid in the tab below. The journalism tags are highlighted to illustrate the aggregation of tagged stories.




Need custom tags?
Tags in AEM are predefined. This ensures that common terms are used across sites to encourage content sharing. If you need a new custom tag, please submit a request to Digital Publishing.