You are now in the main content area
Development process
(image file)


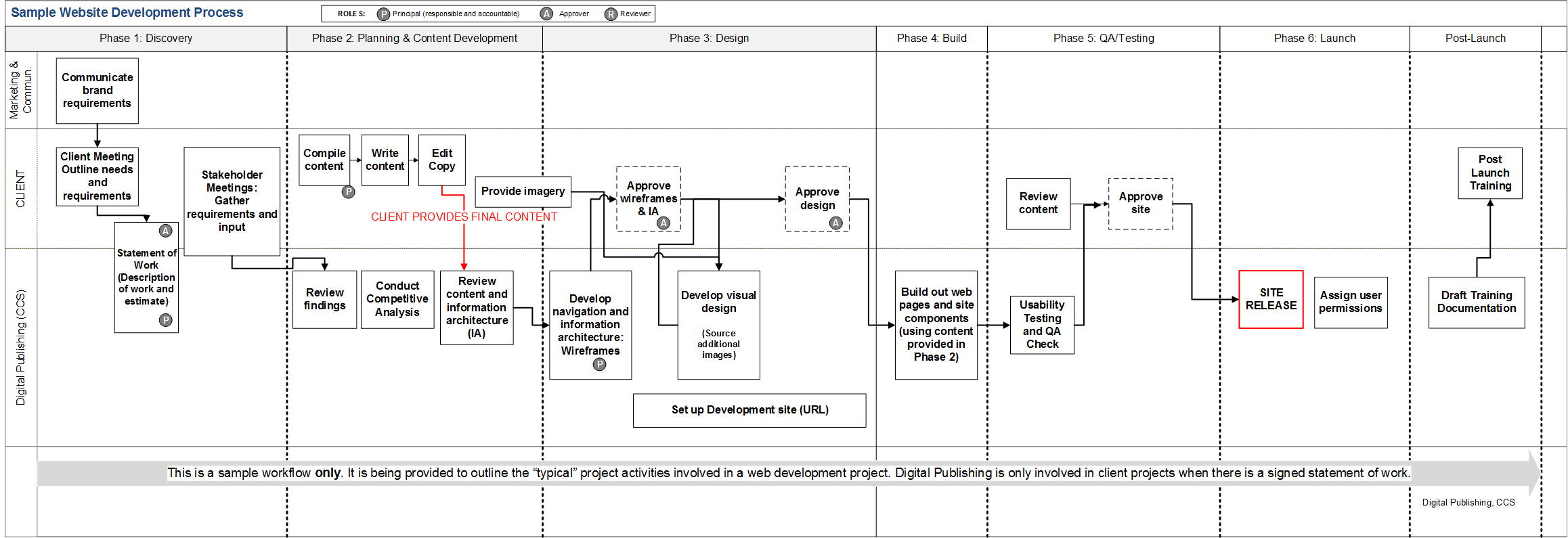
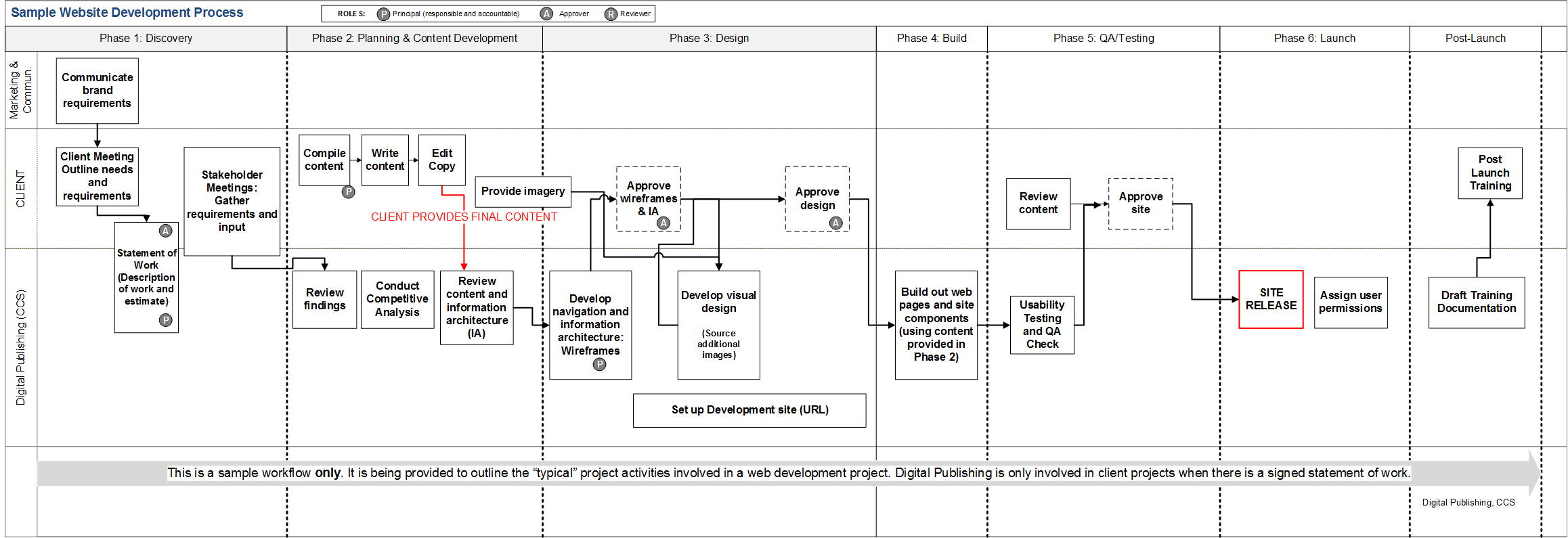
We have provided a basic outline of the phases and project activities that you should undertake as part of your web development project. Before you request a new development site, be sure to have a plan in place.
- Determine brand requirements (i.e. what colours can I use?)
- View Web Style Guide
- View Web Style Guide
- Outline project needs, goals and objectives (e.g. promote a new program, increase program applicants, feature distinguished alumni, improve access to courses, etc.)
- Identify primary and secondary users (and goals for each); this will help you prioritize content for each user group
- Gather/document requirements
- Review requirements/deliverables from phase 1
- Conduct competitive reviews (look at sites with similar content to yours, what are they doing well, what are they not doing well; apply the best practices that you find);
- Review site analytics (Contact University Relations, Web and Digital Services for google analytics reports)
- Review existing content
- Make content decisions: keep, modify, delete
- Write new copy, edit existing
- Develop information architecture (external link, opens in new window) (IA)
- Start sourcing high resolution imagery
- Document any required redirects (if redesigning an old site)
- Learn about the AEM development environment
- Get approval on everything before moving to the next phase.
- Request development site
- Develop navigation and functional wireframes (i.e. page layouts) based on planning phase deliverables
- Choose layouts and content placement based on needs/goals/best practices as found in competitive review (i.e. Discovery/Planning phases)
- Develop visual design (review the Web Style Guide)
- Select colour palette/sample images for wireframes
- Review and seek approval from stakeholders before doing a full-build
- Create new site structure, based on information architecture developed in planning phase/design phases
- Choose navigation style to be used on the site
- Configure navigation and site colour in page properties of homepage template
- Determine what templates are required for each page
- Create all news pages with proper page titles
- Once pages are created, determine page layouts (use layout components)
- Add all copy and imagery to webpages
- Accessibility testing
- Usability testing
- Content review
- Changes/fixes
- Re-test/final review
- Update list of redirects and submit redirect request
- Request release to production and a publish review (optional).
- Digital Publishing (DPU) will release site during scheduled release period
- Redirects will be implemented after the site release
- DPU will add new users to site permissions
- DPU will notify client once site has been released
Client should:
- Review live site
- Run a link checker
- Run accessibility check (focus on alt text)
- Check every page for spelling, missing images, etc.
- Check all links, including navigation
- Check AEM author permissions in production (https://aemauthor.torontomu.ca/aem/start.html)
- Make any necessary changes
- Communicate to stakeholders
- Training
- Draft as-built or training documentation for colleagues
- Train colleagues on how to login, find, create, edit and publish content
- Outline more complex features in detail, such as news lists and events
- Post-launch changes
- Request Google Analytics
- Review the Post-release checklist