You are now in the main content area
Slideshow
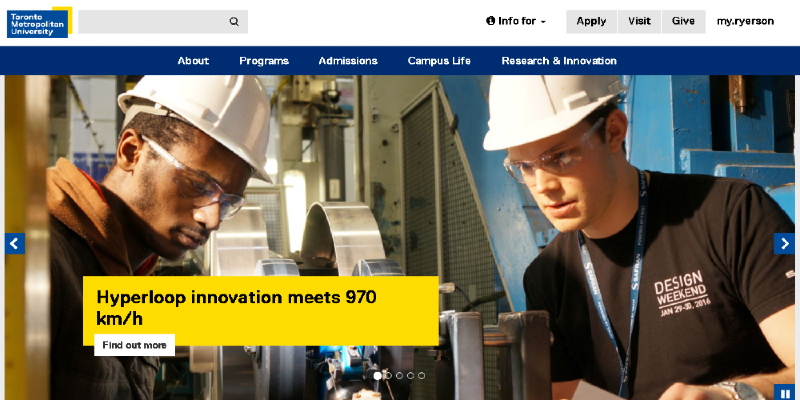
The Slideshow is intended to showcase priority content with high quality imagery.
- Found in Side Panel> Component > Content> Slideshow
- Display options: Content wide (default), page wide
- Required content: Images,
- Optional content: Text; hyperlinks
- Custom Colours Applicable: No

How to use
- In Side panel> Components> Slideshow
- Drag "Slideshow" onto page
- Double click, or select the wrench to edit
- Determine slideshow interval [between 1 and 5 seconds; default is 5 seconds]
- Select checkbox if you would like slideshow to pause on load
- To add an image (image field), select the check mark and navigate to the image (in the DAM)
- Add Overlay Text - Title
- Add Overlay Text - Summary (optional) | link and select checkbox if you would like to open link in a new tab
- Add a Link and Link Text (optional) and tick off the "Open in new tab" if you would like the link to open up in a new tab.
- Select "Add" to add more images
- Under Display As tab, select either Content Wide (default) or Page Wide.
- Select checkmark