You are now in the main content area
Calendar component
The calendar component displays content from event releases (opens in new window) .
- Found in Side Panel > Components > Calendar
- Two styles available: Calendar view , Event List
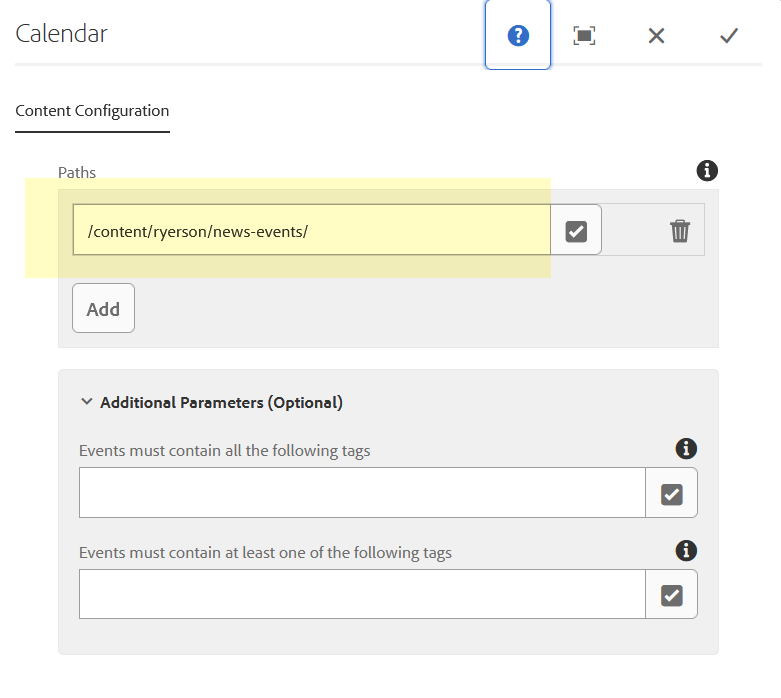
- Required content: set path to location of the event template pages
- Additional parameters (optional): tags
- Custom Colours Applicable: No
Sample calendar:
Related content:
How to use:
- In an open page, select the Side Panel icon
- In the components section, locate the Calendar component
- Drag "Calendar" onto page
- Double click, or use the wrench icon to edit
- Content configuration tab: Set path to location where event releases have been created
- Add optional tags, if using
- Select check mark to save and close the component