You are now in the main content area
Components
- Components are the building blocks of a webpage. They are the containers for your content.
- Components are found in the side panel icon of an open page (see image).
- Add images, text and videos to the page using content components.
- Add layout components such as columns, accordions and tabs to create and control page layout.
Component categories:
How to add components:
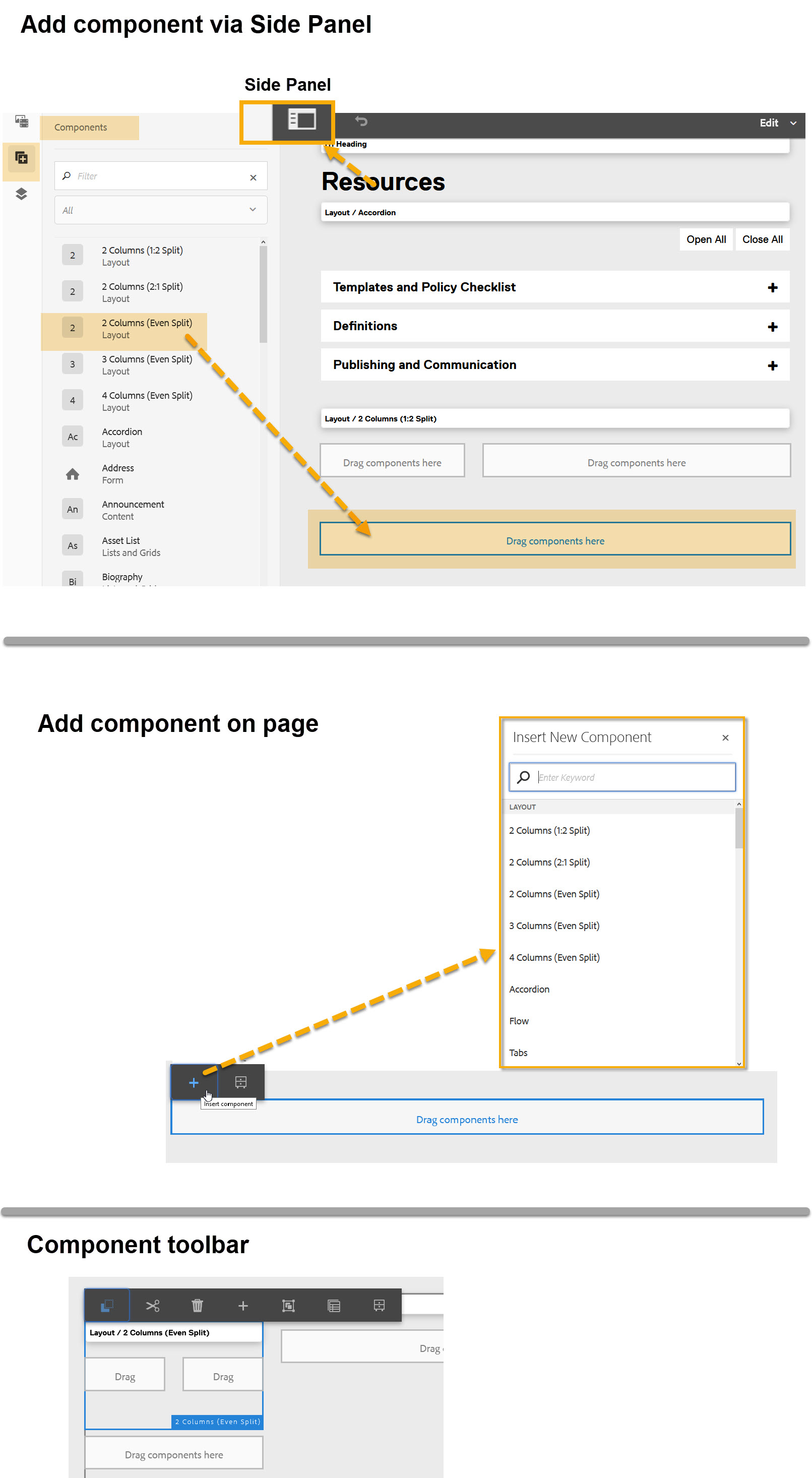
Option 1: From side panel
- Select the Side Panel of an open page
- Components are in the second section
- Choose a component from the list, search by name in the filter, or use the drop-down menu
- Drag the component and drop it in the "Drag components here" boxes
Option 2: On page
- Navigate to one of the "Drag components here" boxes
- Select the box outline
- Select the + sign
- Choose a component from the drop-down
 Open component
Open component
- Open the component by double-clicking it; or select the wrench icon
- Add or edit the component and select the check mark to save and close
 Component toolbar
Component toolbar
- Select the component to display the component toolbar
- The tool bar includes the following icon options:
- Copy
- Cut
- Delete
- Insert Component
- Group components *Do not use
- Create experience fragment *Do not use
- A "paste" option [Clipboard icon] appears when a component has been copied and a user has selected on an area where a component can be added.