You are now in the main content area
Text
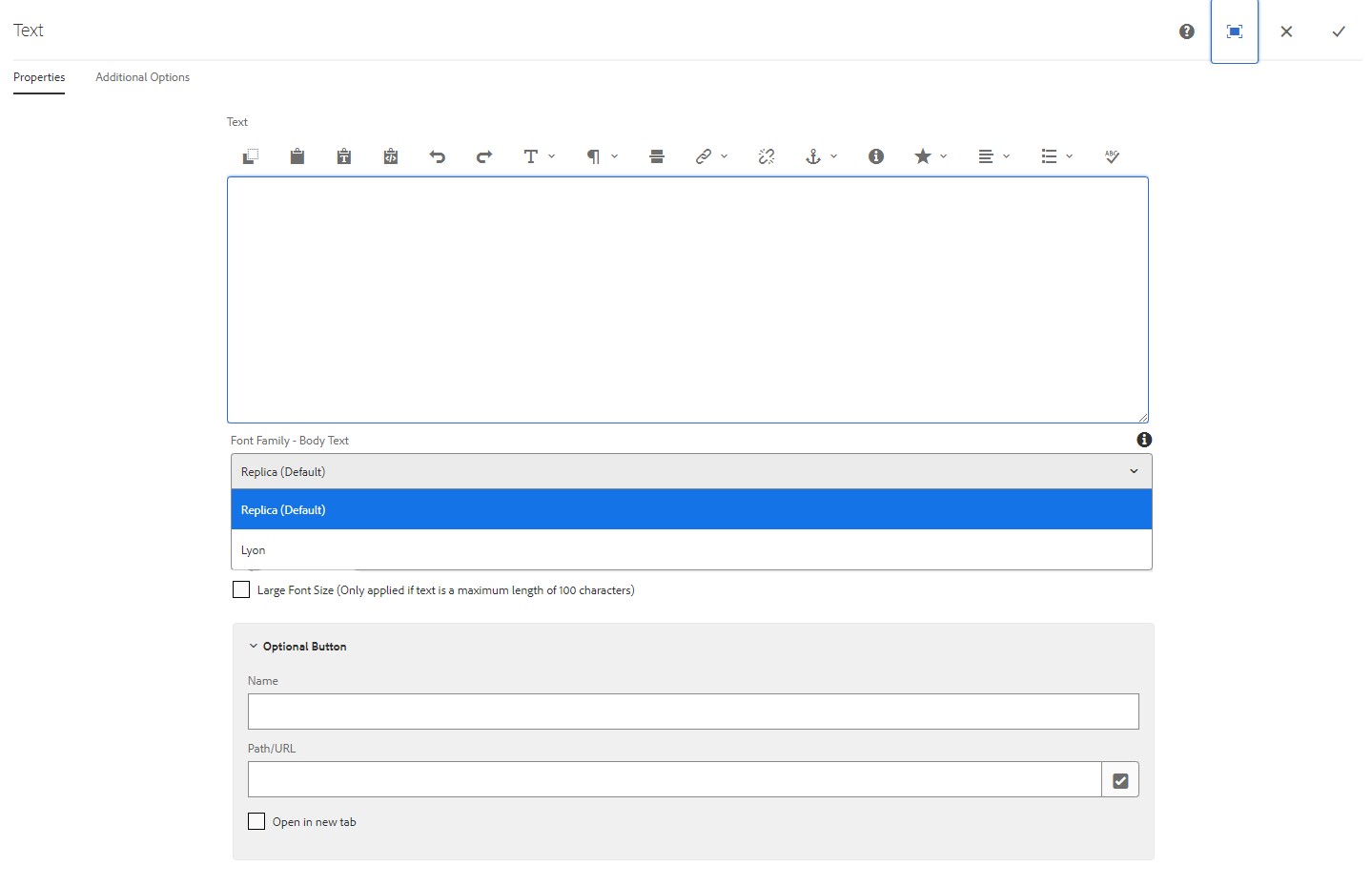
The Text component allows you to add text to your web page.
- Found in Side Panel > Components > Text
- Functions: Copy, paste, undo, redo, formatting, create links, special characters and spell check
- Fonts available: Replica, Lyon
- Large font size (maximum character length of 100 characters)
- Styles available: white background
- Required content: text
- Optional fields: optional button
- Custom Colours Applicable: none
How to use
- Select the "Side Panel" button in the top left corner of open page
- Select the Components button on the left
- Drag and drop the Text component onto the page
- Double click to edit
- Add text
- Font family body text options: Replica (default) and Lyon
- Optional: Use the toolbar to customize your content, such as adding headings, bold, links, bulleted lists, etc.
- Optional large font: Large font selection available for up to 100 characters
- Select the checkmark when complete

Optional Button Feature
The Optional button feature is located at the bottom of the Text component. It allows the option of adding one button below your text.
- Type in the name of the button
- Enter the Path/URL
- Select the checkmark located in the top right corner of the component
Note: The colour of the button is based on the accent colour of your site.
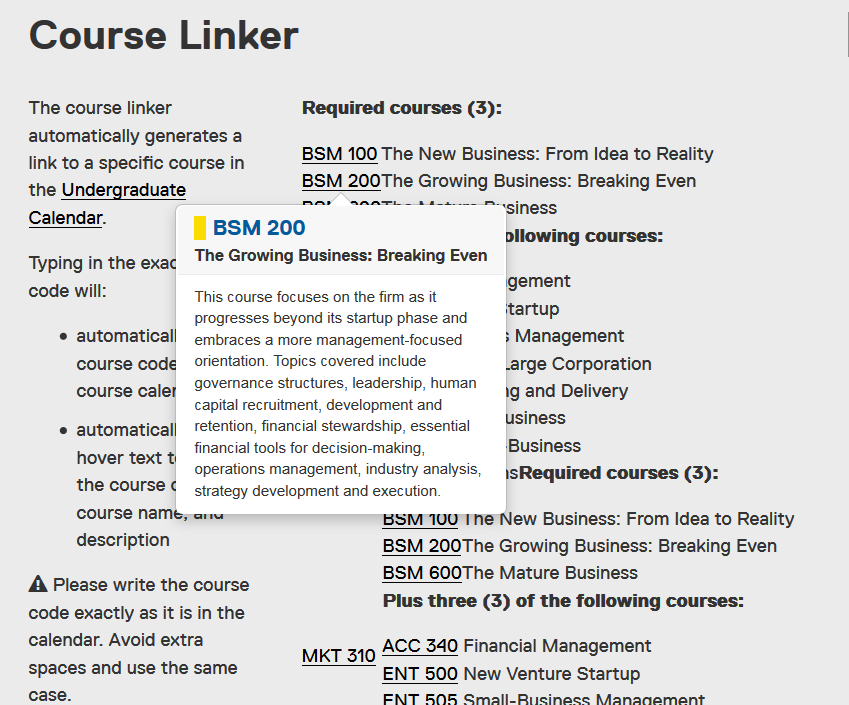
Course link feature
The course linker automatically generates a link to a specific course in the current Undergraduate Calendar.
Typing in the exact course code will:
- automatically link the course code to the course calendar
- automatically create hover text to show the course code, course name, and description
Please write the course code exactly as it is in the calendar. Avoid extra spaces and use the same case.
For example, type CMN 100 and not cmn 100
This feature is available in the following components: