Glossary
Web accessibility is the practice of removing barriers and creating equal access to information and websites for people with disabilities.
Review mandatory AODA requirements.
AEM is our current web Content Management System (CMS).
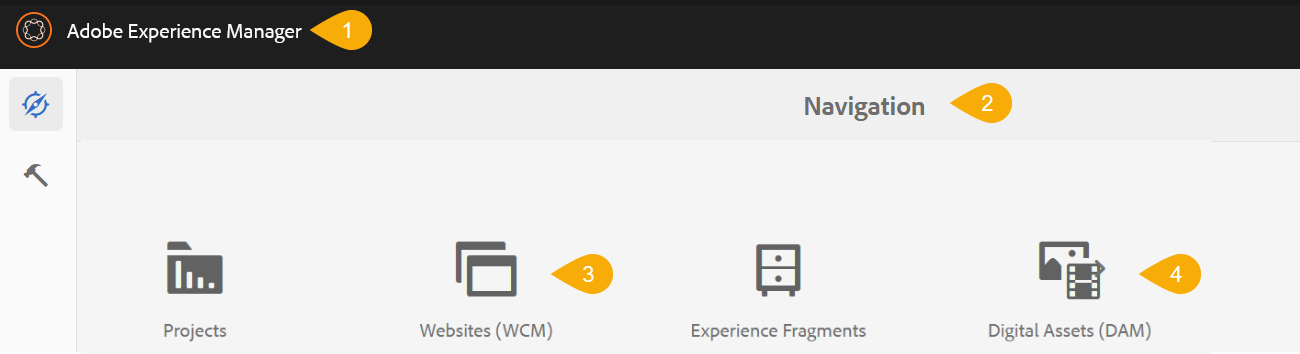
When working in AEM, the ‘Adobe Experience Manager’ logo (1) will always take you back to the Navigation panel (2), where you can access your websites/pages (3) or assets (4).

Alternative (alt) text is used to convey meaning and provide context in place of an image, graph and other media. Blind and low vision users rely on the alt text attribute to understand the equivalent meaning of images, figures or other graphics in textual form. Alt text should provide a concise description conveying essential information about the image.
Digital assets are files such as images (PNG, JPG, GIF, etc.), PDF, Excel, Word, and other document types that are used on a website. These assets are uploaded in AEM's Digital Assets, or DAM.
Components are the building blocks of your webpage. They are used to add text, images, videos, and other content to your pages. Components act as containers for your content.
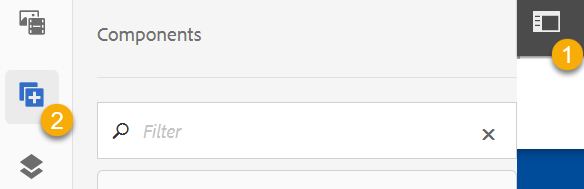
With the page open, components (2) are found in the left side panel (1), under assets.

A content management system (CMS) is an application that allows users to build and manage websites.
The content tree gives an overview of the components used on a page. You may select a component from the content tree to edit. This is helpful if you are unable to open the component from your page. The content tree allows you to see the page composition at a glance. The Content Tree is found under components in the Side Panel.
Digital assets such as images and documents are stored in AEM's Digital Asset Manager, or DAM. Photography must be uploaded to the DAM in order to use them on webpages. If you need to create a link to a PDF, that document must first be uploaded to the DAM.
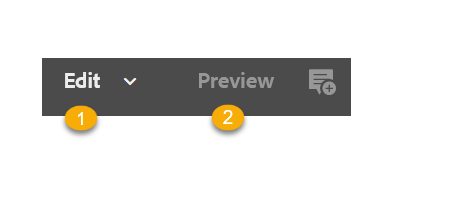
Edit Mode is the default mode when editing a page. To view what a page looks like before publishing, and to check hyperlinks, switch from Edit Mode (1) to Preview Mode (2). Hyperlinks are disabled in Edit Mode.

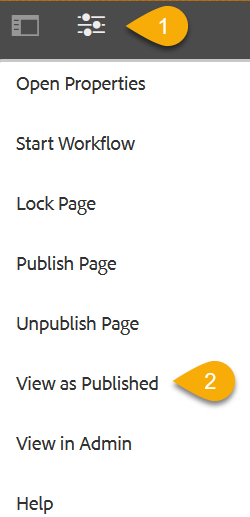
Page Information is a menu available while editing a page. It allows you to perform the following tasks:
- Open Properties
- Start Workflow (not currently available to uses)
- Lock Page
- Publish Page
- Unpublish Page
- View as Published
- View in Admin (site admin)
- Help
A main page is the landing page of a section of a website, and children are pages within that section. It's helpful to think of it as a folder, and the child as files within that folder.
In the following example, graduate would be the main file, and future-students would be the child.

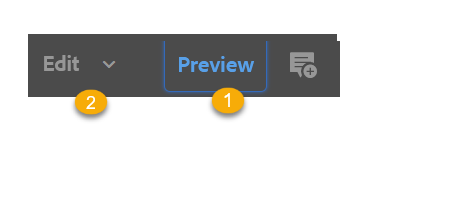
To display the page as it will appear when published, switch from Edit (2) to Preview Mode (1). Hyperlinks are enabled in Preview Mode only.

Page properties can be accessed via the 'Sites' screen, or within an open page via Page Information> Open Properties.
Most page templates contain the following information tabs:
| Configuration Tab | Image Tab | Sidebar Display Tab | Share Page Tab |
|
Select an image to associate with page |
Used to display content from the InheritedConent Template:
|
Display share page icons |
Publish is the process of making your content viewable on your live website. Every time you make a change, you must publish the file in order for the changes to appear on your webpages.
Quick Publish is the same as a Publish, but it is done from the sites (WCM) screen.
The side panel is a menu option located in the top, left corner of the page. This is where users access assets, components and the content tree.

The Sites Console (Websites Console) is where sites and web pages are created.
Sites are located under: ryerson
Templates are used as the base for all new webpages. The template defines the structure of the page. Some templates contain pre-defined content and components.
The responsive templates consist of a mix of flexible grids and layouts. As a browser window changes size, the content adjusts accordingly, scaling down images, navigation styles, buttons, etc. in order to make the website user-friendly for the device (phone, tablet or desktop) it’s being rendered on.
The Touch User Interface (UI) is the new standard user interface for AEM. It was designed to work in both touch and desktop devices. All the same functionality exists in touch but the interface provides a different way of navigating, editing and managing website content.
If you no longer want a page to appear on your live site, you can unpublish the page to remove it from your live site. The file will not be deleted. It will remain in the author environment, unpublished.
This view is available in the Page Information (1) of an open page. When selected, "View as Published' will open a new tab, and display the page as it will appear when published.

VPN, or virtual private network, provides a secure connection between your computer and the Toronto Metropolitan network. When working off-campus, you can only connect to AEM by using VPN, also known as TMU-VPN.